The segment builder project allowed customers to build segments based on a variety of criteria including attributes, events, tags, lists, device properties, other segments. This interface enabled customers to realize their unique segmentation goals in an easy and intuitive way.

Role: Product Design Lead
Responsibilities:
- Guidance, mentorship and direction of Designers on the project
- Design Sprint planning and facilitation
- Discovery & research
- UI / UX Design & leadership
- Front-end Implementation & collaboration
- Usability testing
The Airship platform enables enterprise brands to coordinate, and orchestrate messaging across their marketing channels such as mobile app, push notifications, email, and SMS.
A big part of that is sending the right message to the right person. This project was centered around that concept, the ability to send relevant messaging by targeting a super specific subset of an audience otherwise know as audience segmentation.
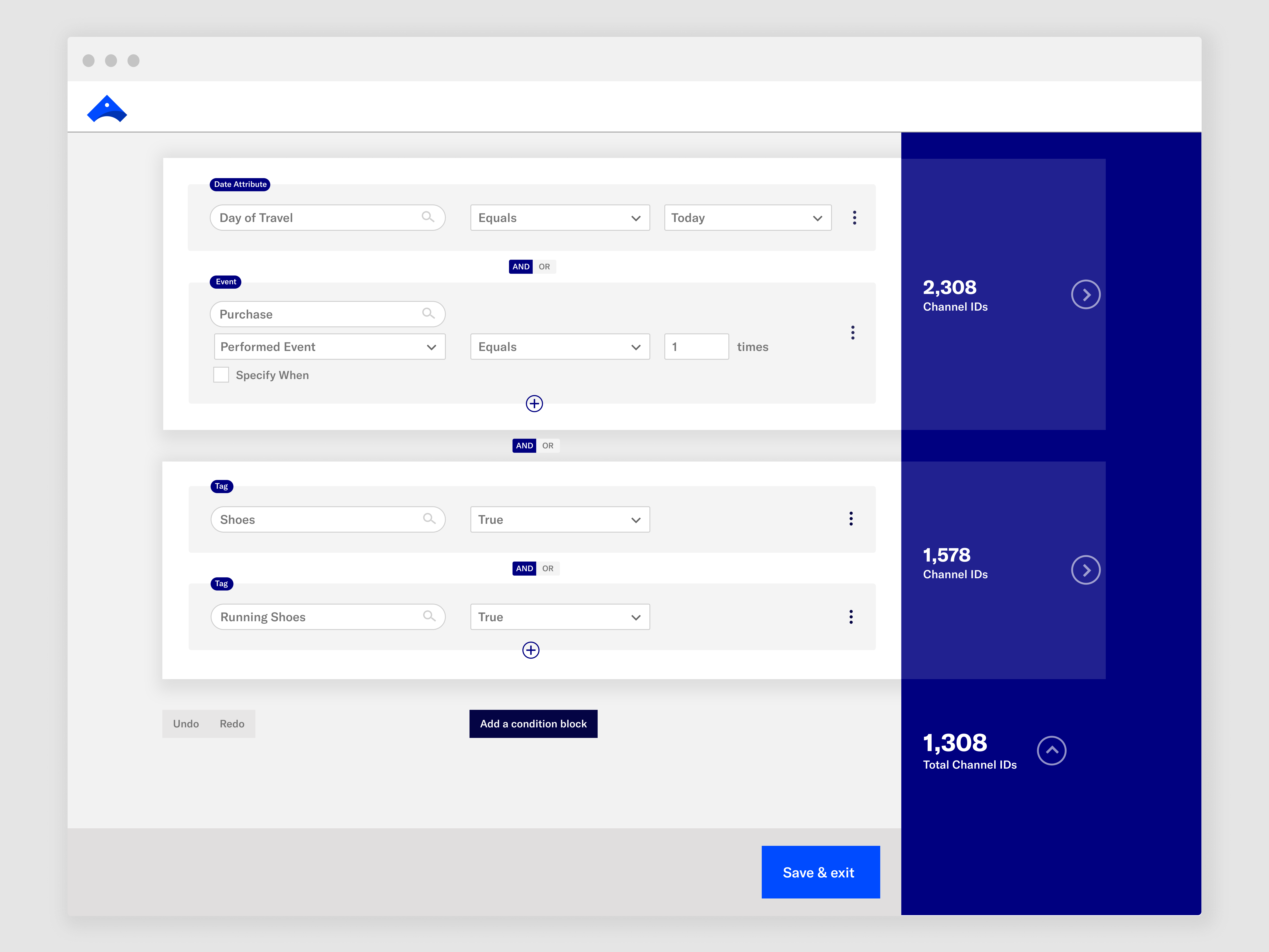
The project specifically overhauled the Airship Segment Builder UI and experience.
Problems:
- Limited data types. We needed to more data and the ability to manipulate it.
- Building logic into segments was confusing.
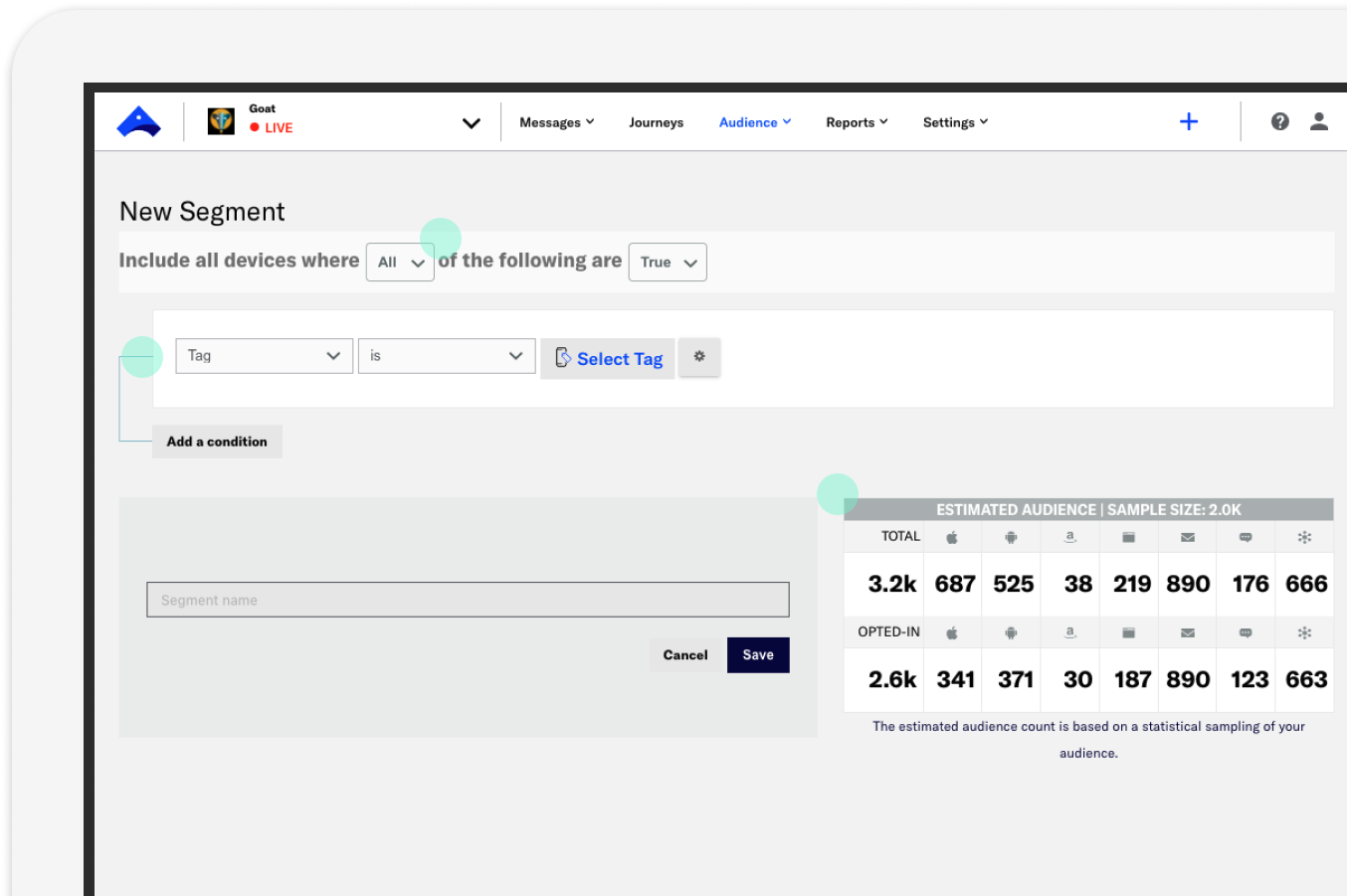
- Audience estimator was in inaccurate, causing a lack of trust in the user experience overall.

Goals/Outcomes:
- Provide an extensive set of data attributes with which to segment with so customers can realize their use cases.
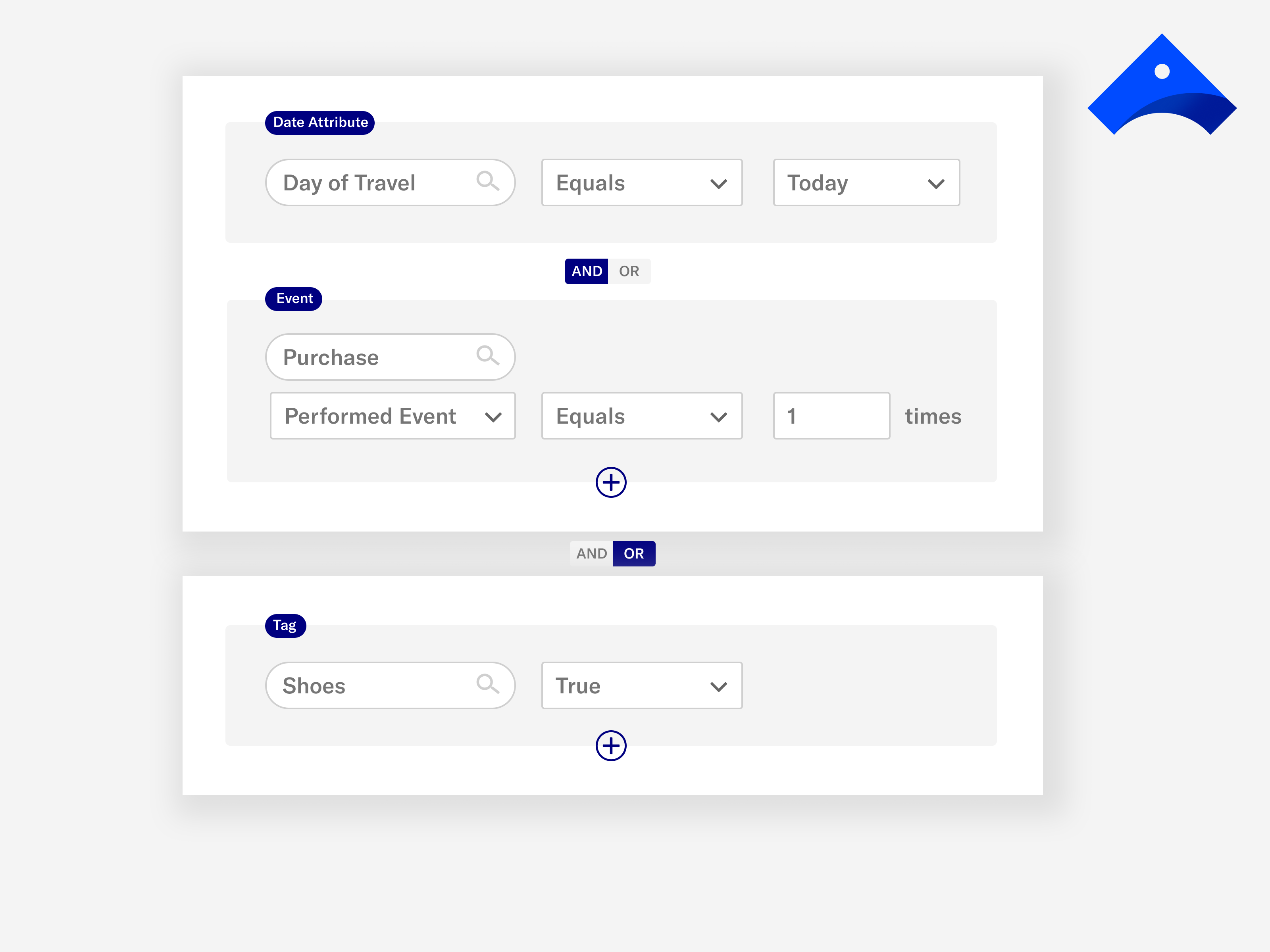
- Make creating a segment with complex use cases easy and intuitive.
- Migrate customers to the Airship platform from competitive acquisition.
The Process
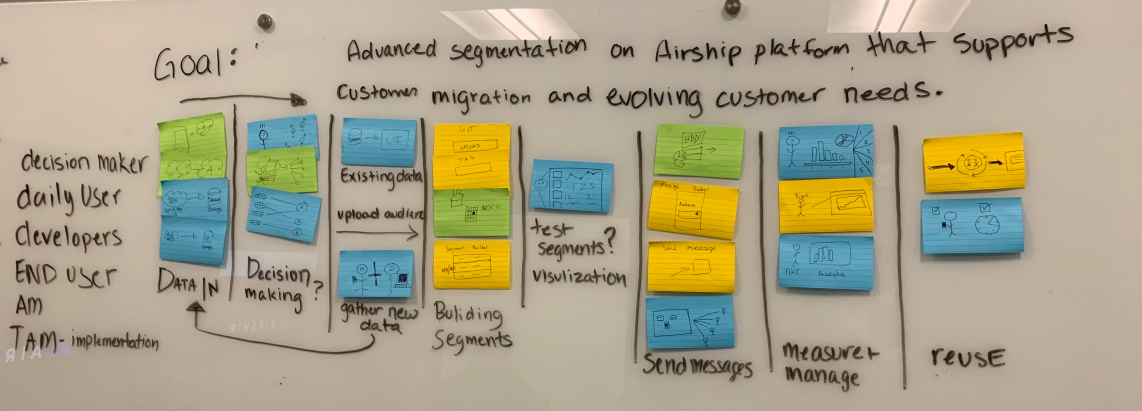
To kick-off, and a various strategic phases in the process the team (Product, Design, Engineering) took part in Design Sprints. These were approximately week long efforts where the team came to Portland and worked together doing research, whiteboarding, ideation, prototyping and testing. My part was to organize, lead and facilitate the Design Sprint so the team to align strategically on goals, assumptions and outcomes.

Throughout the project lifecycle, wireframes, user flows, prototypes and mockups aligned stakeholders to the shared vision of the project. Using those assets, discovery, outcome validation and usability testing were leveraged to gain traction and insight.

The people using this UI needed are marketers, typically someone with an email marketing background. Most of them are used to WYSIWYG editors. This interface needed to be similar in ease of use and understandability.
Success
With the new segment builder experience we were able unlock extensive user-level data attributes, and enabled users to manipulate and configure those attributes within the UI and segment building experience.
Customers are able to execute complex segment logic structures without over complicating the overall user experience.

We implemented a new paradigm beyond just audience estimation, with inline audience counts, so users could see a more nuanced breakdown of how their segment audience. This gives customers control and confidence that their messaging is going to the correct, relevant audience.