Dark Matter is a Design System that shares Airship institutional knowledge across the organization. It collects the solved problems that internal teams confront over and over again. It includes brand usage, UX rules, interface components, and code for common workflows.

Role: Product Design Lead
Responsibilities:
- Drive vision and product management of Dark Matter.
- Lead visual and technical direction of the experience design, visual style and technical tooling.
- Report Design System progress and success.
- Present and champion the system’s mission, and process to other groups and across the organization.
When I started at Airship in 2016 there was no formalized Design System in place. It was kind of like the wild west, where every Designer was doing their own thing. This led to overall inefficiencies, consistency issues, and a whole lot of technical debt.
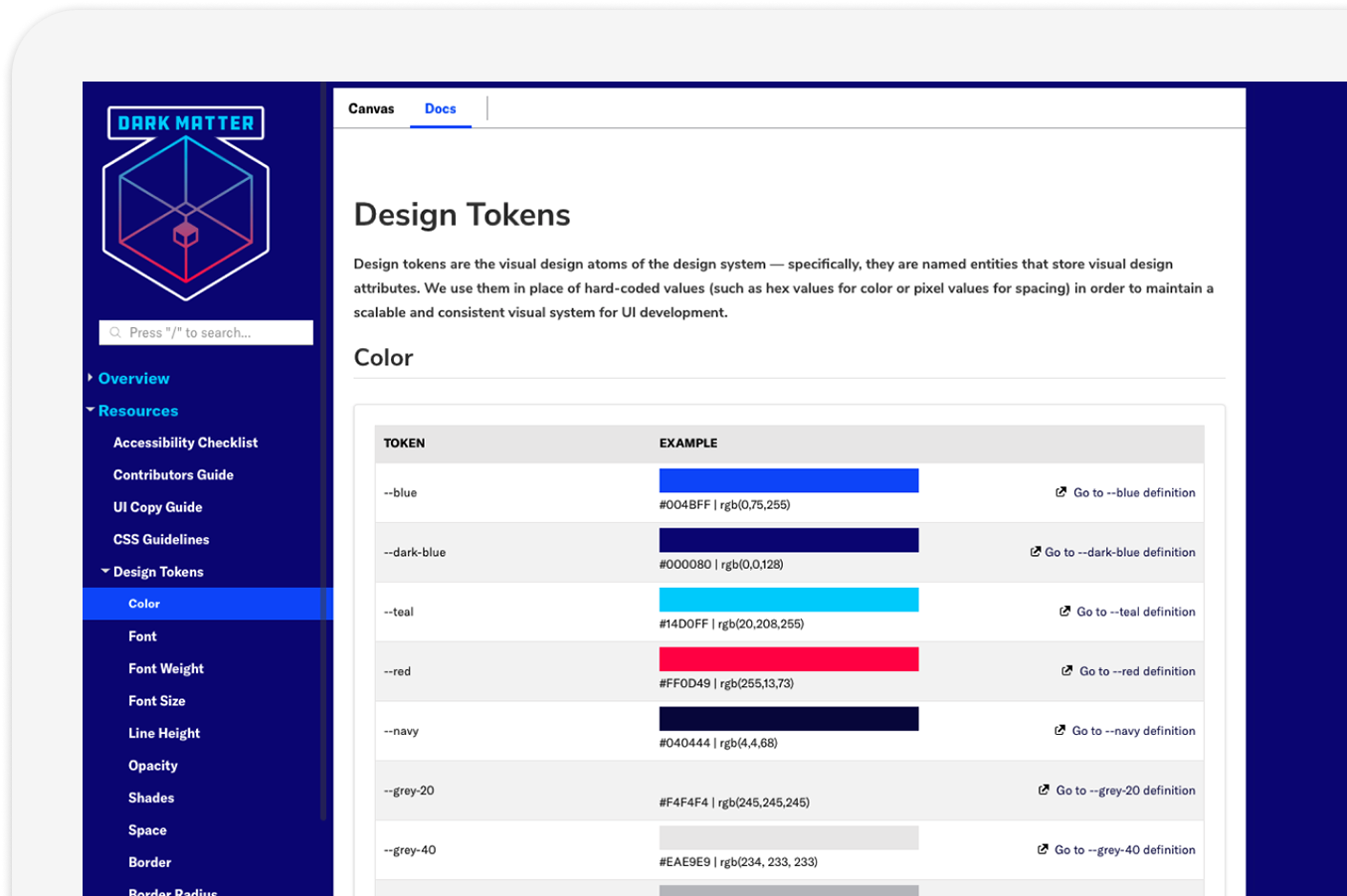
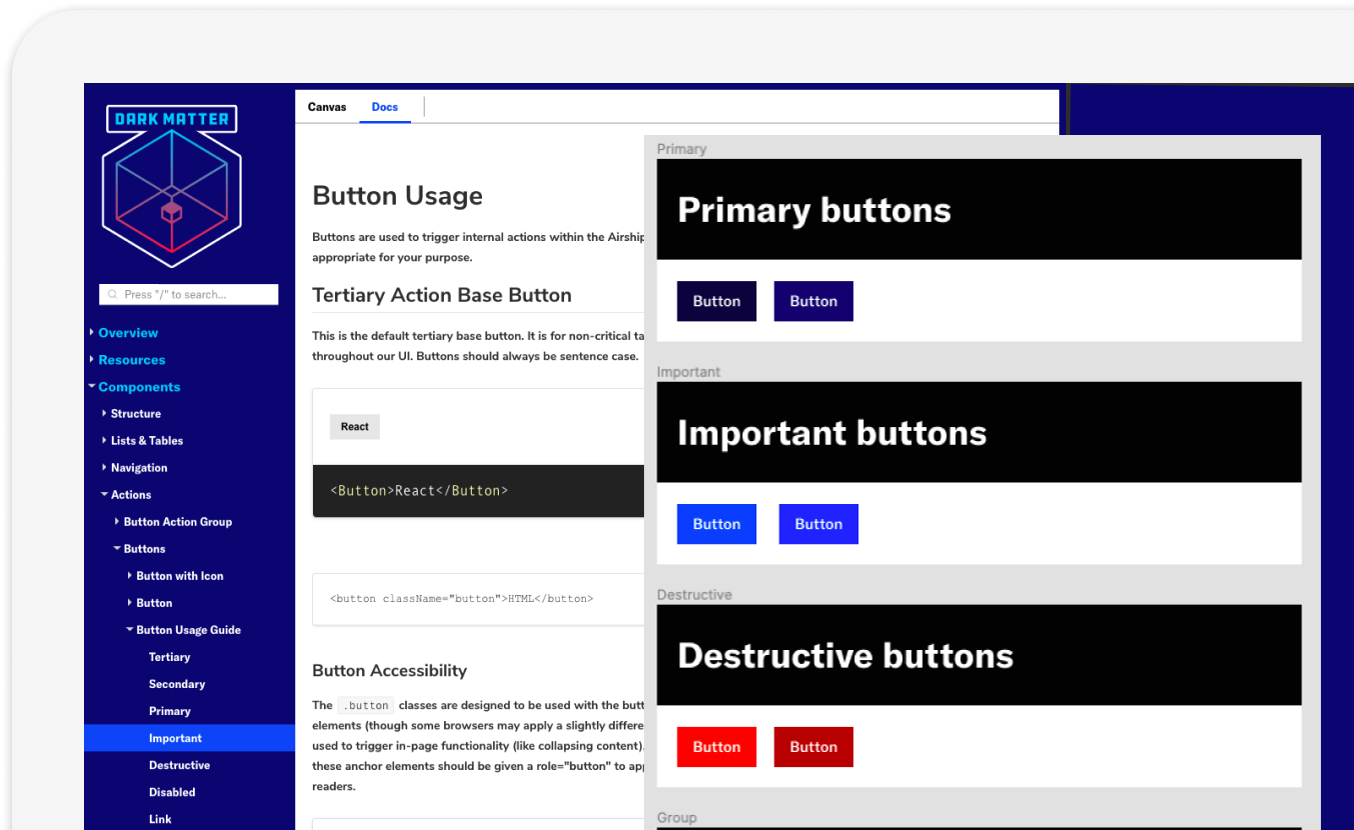
Because all the designers at Airship are also front-end developers the immediate need was a solid CSS archetecture, and reference tool so folks could see available component markup and related classes. Once we had that tool available it was time to reign in our Sketch (and now Figma) design libraries, building a 1:1 relationship with components available for mockups and prototypes to what is available in the front-end code base.

As time has gone by, Dark Matter has grown exponentially. As the front-end engineering team made the move to React components, we moved our reference site to Storybook. This serves as a robust home for all the parts of Dark Matter and provides a centralized location, the single source of truth, for all the systems' principles, guidelines, components, resources and more.
Success:
- More consistenency across projects, features, and products as well as improvements user experience cohesion.
- More innovation. Dark matter carries the burden of mundane design problems so that designers and engineers don't have to. Instead of re-inventing the wheel, they can be free to solve the big meaty problems.
- Better accessibility, adherance to best practices, and even inclusivity. Dark matter documents institutional knowledge so that best practices are easy to discover. Everyone at every level, from expert lead, to associate can have access to this knowledge. Components in the system can be accessible from the start, out-of-the-box. No need to leave things like accessibility and performance to be an afterthought or an add-on ticket that folks never close.